So you wanna be a website buccaneer?? You cant just mosey on into the sticky seas of the world wide web without knowing the ropes! This guide will teach you everything YOU need to know to swim sea and become a surfing destination all on your own. Yessireee by the end of this page YOU will be a big cheese on the net, a cyber slooth with hacker cred and socks made out of pure digi web.
Umm. ok then. So this is a basic overview of websites from a web revival perspective, its intended for a complete beginner and I’ll set you up with the basic knowledge about personal websites!
What is a Website??
A website is a virtual construction; a space carved out of the infinity of the digital universe just for you! It is made out of a collection of many technologies, the three main ones being HTML, CSS and Javascript (JS). We will talk more about those technologies later but just know they exist for now.

So using these technologies YOU, can create your own space on the web; and you can fill that space with whatever you like! (e.g. Pictures of your pet moose, soup recipes, a diary, your latest fanfic about harry potter turning into your big toe, whatever you like!). Unlike social media though, you don't just provide the “content” for your site, you also provide the layout or the structure of your site. That might not sound like much a first, but thats where the real creativity and fun comes from. In fine art its sometimes called the white cube, and once you realise you can break out of it the world becomes incredibly vibrant.
Know the parts of a site!
All sites are different, but most have a few key elements that you should look out for; different design choices can tell you a lot about the sites creator, so its good to know some of the details.

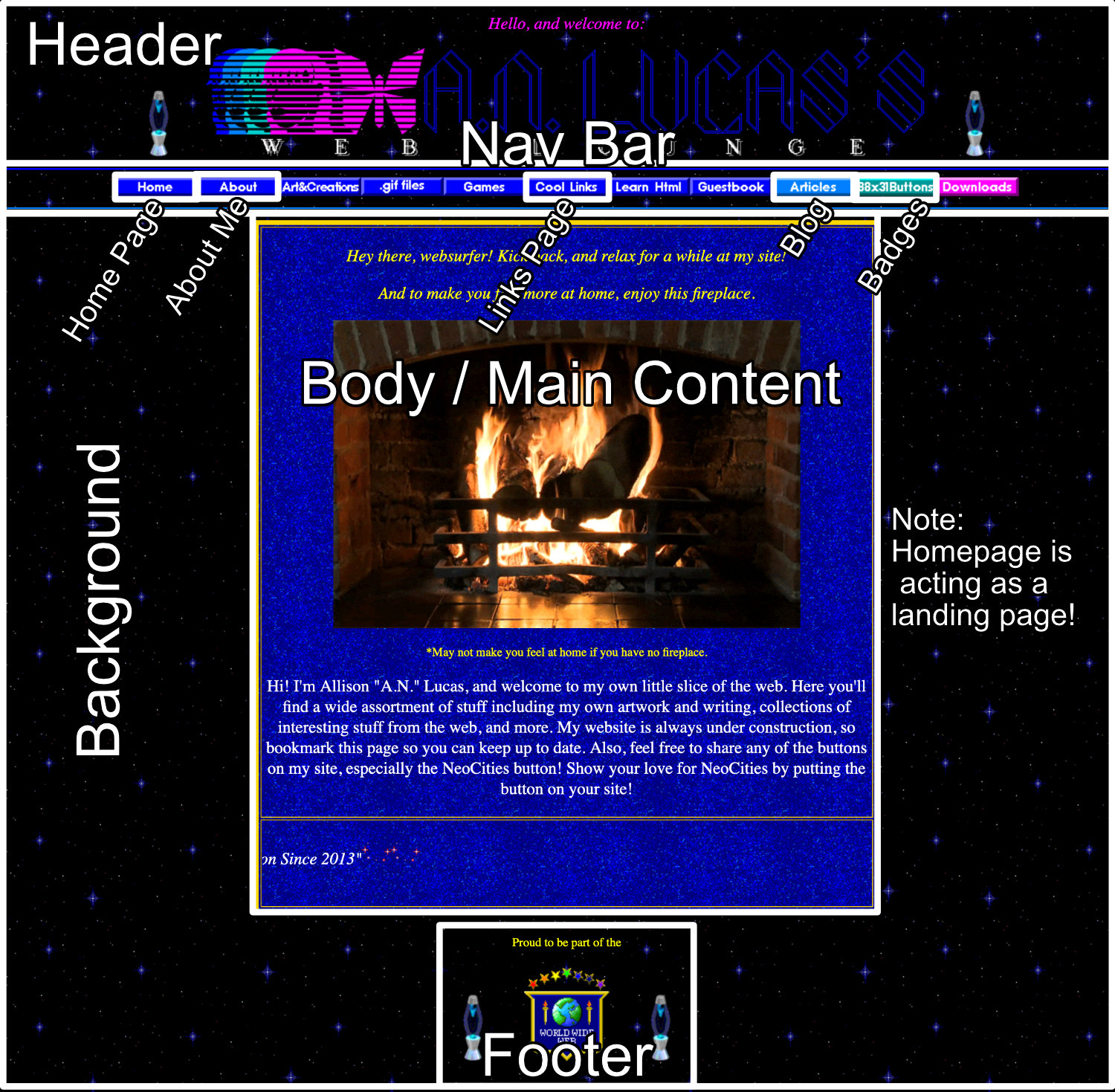
(Example site can be seen here: https://anlucas.neocities.org)
- Landing Page - This is a page that’s mostly blank except for an enter button (heres an example), its job is to celebrate the arrival of visitors and as a place to put webrings (We will go into those later).
- Home Page - This is the first proper page of your site, its the living room of your site and where most of your guests will spend their time. Its a good place for site news.
- Nav Bar - This is the bar of links that helps people navigate a site, it will have things like (Home, About Me etc), many people like to have a consistent nav bar on every page, but its not essential.
- Header - This is the top thing on a page and will often have big words like (My Moose Collection)
- Background - the background of a site, they can often contain a wallpaper of an image, a colour or a texture.
- Body - This is what we call the main content of a site, everything you see and interact with in the middle of your screen!
- Footer - The very end of a page; often used by corporate sites for copyright and legal info; web revival sites don't really need that info; so put what you like here or nothing at all.
- About Me page - A personal page that tells the world who you are. Note: putting it first on your nav bar is a topic of debate!
- Hit Counter - This shows how many views your site has; hits/views are not important for web revival sites, but it can be fun to brag to your friends!
- RSS Feed - Some sites offer an RSS feed, this is a way you can subscribe to update about the site in a program called an RSS reader (Outside the scope of this guide!)
- Guestbook - This is a page where people can leave public notes on your site, its a great way to get feedback and to feel good when people like your site. All good sites have one!
- Links page - This is a page for posting links to other sites you like! NOTE: A links page should not contain links to your sites/profiles, a web revival links page is about connecting people not self promotion!
- Badges - These are cute lil images (always 88x31 pixels) sometimes referred to as buttons. Every good site offers a badge and you can collect badges from sites you like and put them on your site!
- Blinkies - Like badges but longer and they blink more, typically collected on mass, each contains a message the site author relates too or finds fun.
- Webring - A webring is a club of websites, when you join one they will provide a “widget” (a small thing that does something) that connects your site to the webring!
- Shrine - Some sites offer “shrines” these are micro fan pages about a particular topic that the site creator likes! It's a way of expressing your interests.
- Blog - Short for Weblog, its a diary or journal about something! Often used for info about site updates or the authors life in general.

(Example site can be found here: https://lilyblossom.neocities.org)
The 4 Main Kinds of Site Structure:
Almost all sites in the web revival fit into one of these 4 site structures, some use a mix of 2 or 3, but most are only one; I’ll describe them here so you know how to spot them! Spoiler, you can always spot them by the way their navigation system works!
- Basic Sites - This is the simplest kind of site, an example is AN Lucas - These sites use pages with no standard navigation system, often each page may have a completely different layout. They are the simplest site to make, but navigation can be annoying to manage.
- Frame Sites - Like a basic site, but it uses something called a frame to help layout the site, the navbar will always be at the edge of the screen in a separate box/frame (Melonking.Net is a frame site!) This is almost as easy to setup as a basic site and I would recommend it for beginners.
- iFrame Sites - A slightly more modern variant of frames, iFrames are like boxes that appear within the page and have smaller pages in them. Visit cinni.net to see an iFrame site; can you spot the boxes? These sites are a little more complicated to make, perhaps not the best option for a total beginner.
- JS Loader Sites - These are the most “modern” form of site, they depend on Javascript to load content. You can spot them by disabling JS in your browser and seeing which sites break! I don't recommend these for beginners.
Know the address of a site!
Websites also have addresses, same as your house does! If you’ve ever been on a website before (how are you reading this if you have not!!??) you’ve seen web addresses before like https://gifypet.neocities.org/log.html - let's break that down and explain what you're seeing.
- https:// - This is called the protocol, you don't need to worry about it, but it tells the web browser how to find a website. (http v https - http is an older and less secure version of the same thing)
- gifypet. - This is a subdomain, its like the number of a house on a street, its not always there (like a street with only one house), sometimes www. is used as a “subdomain", this is a remanent from a time when the world wide web (www) was not the most common thing people would access using the internet.
- neocities - This is the main "domain name", like Buckingham Palace, it tells you generally where you are.
- .org - This is the "top level domain", its like the UK, of Buckingham Palace, UK. It clarifies which domain you are going to in case there are multiple.
- /log.html - This is a file path, it tells us that we want to look at the log.html file on the website gifypet.neocities.org, using the https protocol. (We will go into files and paths in a moment)
We call this full address a URL for short, and in the whole world no two URLs can be the same! Yours is unique, thats how your computer finds the right website and web page.
What is a site made of?
To make a website you need a few different skills, most of them you will learn along the way; and as you gain knowledge you’ll want to redo your past work, so don't get too worried about how you make a site or if your site ideas are good; everything is transient, it WILL change!
The next article in this guide will recommend some resources to help you learn these languages, but lets describe them first:
The most basic things you need to learn when making a website are HTML, and CSS; these are both markup languages, meaning they use regular english words mixed with a particular grammar to convert your thoughts into computer language; so you’ll need to learn the right words and the correct grammar to speak to the computer.
HTML is the structure language, if a website was a skyscraper, HTML would be the steel structure in the centre that holds it all together and gives it shape.
CSS on the other hand is the decoration language, it's the glass windows, the carpet floor and the false walls in the offices. Both CSS and HTML work together to create a complete construction.
When you're more experienced you may also want to get into Javascript. Javascript lets you add extra functionality to your site.. its like.. the elevators and electric lights of a skyscraper. You don't neeeeddd it, but its nice to have! And you may also hear people talking about things like PHP or Node.Js; these allow even more complex features (Like moving walls and teleporters in your skyscraper) but you don't need to worry about them.
File Types and File Paths
OK so a website is made of markup languages like HTML and CSS right? So where do you write those languages?? You write them in files silly! The main files you’ll use on a website are:
- .html files - This is where you write your HTML
- .css files - This is where you write your CSS (Sometimes, more on that in the next guide!)
- .js files - These contains Javascript (Not covered in this guide)
- .jpg .png .gif files - These are images! You've seen them before, we use them on websites too!
- .mp3 files - Some sites have audio, we can use mp3 files to accomplish this!
- Folders - Sites use regular folders too, same as your desktop computer.
Woah folders? Yep, websites follow the same structure as your computer! We use / to denote paths on the web, so if you make a folder called “ducks" we call that /ducks and if you make a folder in ducks called "bad-ducks" that would be /ducks/back-ducks. That first / is the folder where your site starts, thats called the root of your site; everything that is part of your site will go inside the root. You’ll get a better idea of this once you start to build your site.
Side note! On websites we never use spaces in file names or folders, it will cause your troubles if you do it!
OK but how does a website get on THE INTERNET??
Ooph, there are lots of ways! However at its heart, a website is a group of files, on a computer somewhere, that other people can access by going to its web address. That “computer somewhere” called is called a server or a host. There are many companies out there that offer you “web hosting” meaning they will give you a place to put your files on their computer, and they will give you your own unique web address to view those files. Its a bit like renting an apartment, you get a space and an address, but what you do in that apartment and how you get people to visit it is up to you.
Aside: Can I host files on my own computer??? Yes you can! But it can be quite difficult (blame internet service providers) so its not the best idea for a beginner!
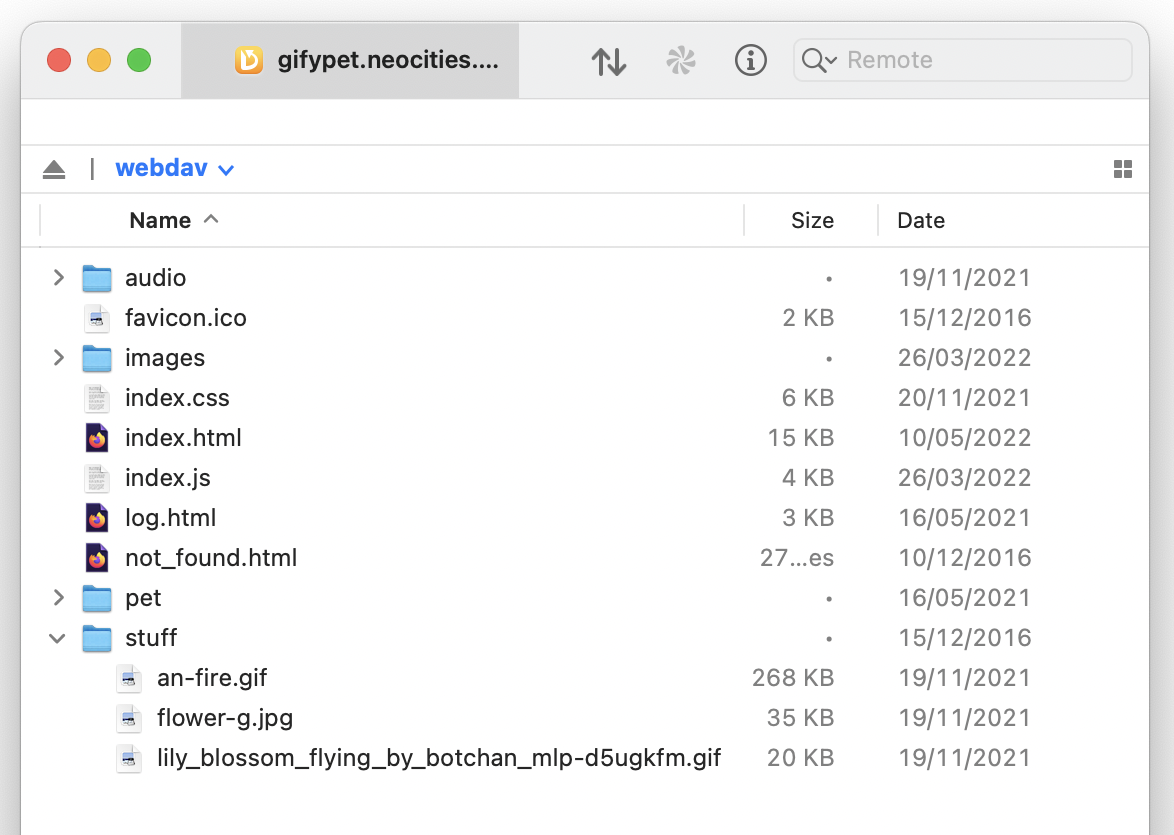
Below is an image of an actual website’s files on a host, in this case using a file transfer program to view the files.

The way you put files onto your host can differ depending on the host (I will recommend a few in the next article), but generally speaking, you will write your files in some kind of text editor, send them to the host, and the host will serve those files out from your unique web address!
I think I understand?
I know I know, its a lot of information! But you’ll get there! The next guide will talk about how to actually make a website now that you understand what it is! Click here to go to the next guide ———>


