Aha! So you made it here at last, you’re thinking of making a site of your own, but you're wondering where to begin? Well grab your galoshes and put a pin on your shoe lace because this is the guide for you! At this point its worth noting that Im gonna take a step back; from here on out this is your adventure, I’ll provide you the links you need, but you’ll have to figure out how to make it all work!
Inspiration Sources
To get started why not think about what you might like to put on a website. Do you have hobbies (I hope so!) you could makes pages about them. Maybe you could post your travel pictures, or drawings you did as a kid. Maybe you like drawing pixel art of ducks (if thats your hobby please contact me omg!) you could make a pixel duck theme site! MAYBE you have a pet moose called Dr Moose and he could have his own page listing his super powers! Im getting carried away! The point is, finding things that you love to make your site about will make you love your site!
It can also be helpful to look at other peoples sites to get some ideas! The neocities website list has some good examples, geocites archives are great for ideas, and many sites have great link lists. Go surfing on sites you like, find cool links they offer and bookmark them! Then you can study their design and find the things that you would like to incorporate into your site. In the web revival, copying code is cool, just be sure to link back to the people who inspired you when you make your site!
Finding Gifs and Graphics
If you plan to use a lot of gifs or other images on your site, sometimes an image search for “duck gif transparent” or “seamless grass” is the best way to find what you need. There are also a bunch of cool resources out there and I will list some here!
- 99 Gif Shop - A curated collection of gifs!
- TextureTown - A library of textures and abstract tiled backgrounds.
- Gif Paradise & Animated Images - Huge public libraries of gifs.
- MoMG - A gallery of randomly selected gifs.
You’ll also find that many peoples sites host graphics sections where they offer unique graphics they have made or collected! Many sites also like to collect badges.
Setting up your workspace!
You’ll need a program to write your web pages with! We call these programs editors, and a good one will offer many helpful features to make writing your site easier. Some web hosts offer online editors, but they are never as good, so we are gonna set you up properly with a desktop editor. I recommend starting with VSCode, it works on Macs and Windows, you can ignore most of its features to start with, but as your skills grow you can explore it more. Head over to VSCode and download it now.

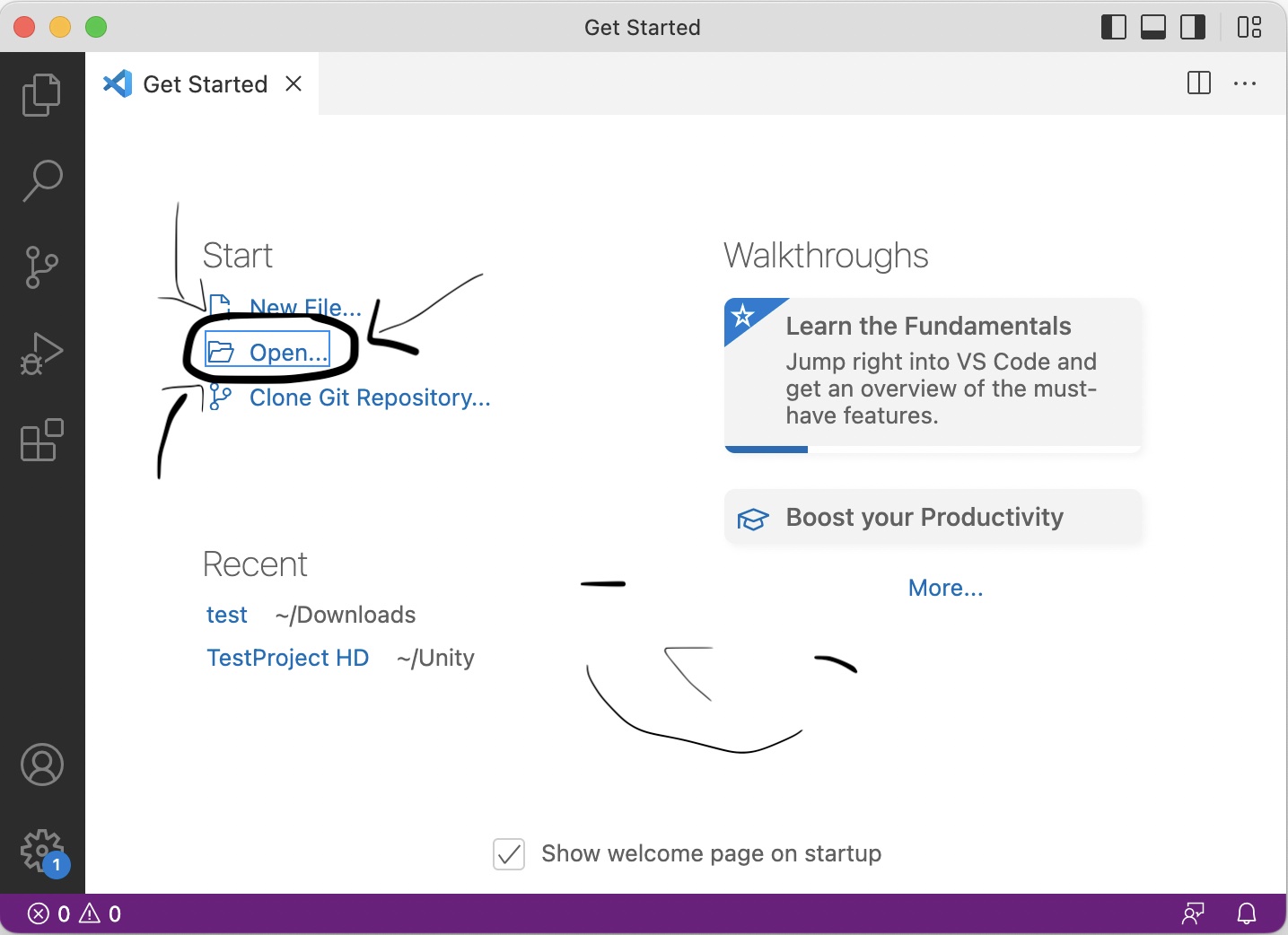
- Once you have VSCode opened click the “Open” button, it will ask you to open a folder.
- Make a new folder on your desktop called “My Website” and open it with VSCode. (Mine is called Test)
- On the left you’ll see an empty column with “My Website” at the top, this is your list of files (Its empty for now)
- On the Right you’ll see a tab called something like “Getting Started” you can click X on that to close it.
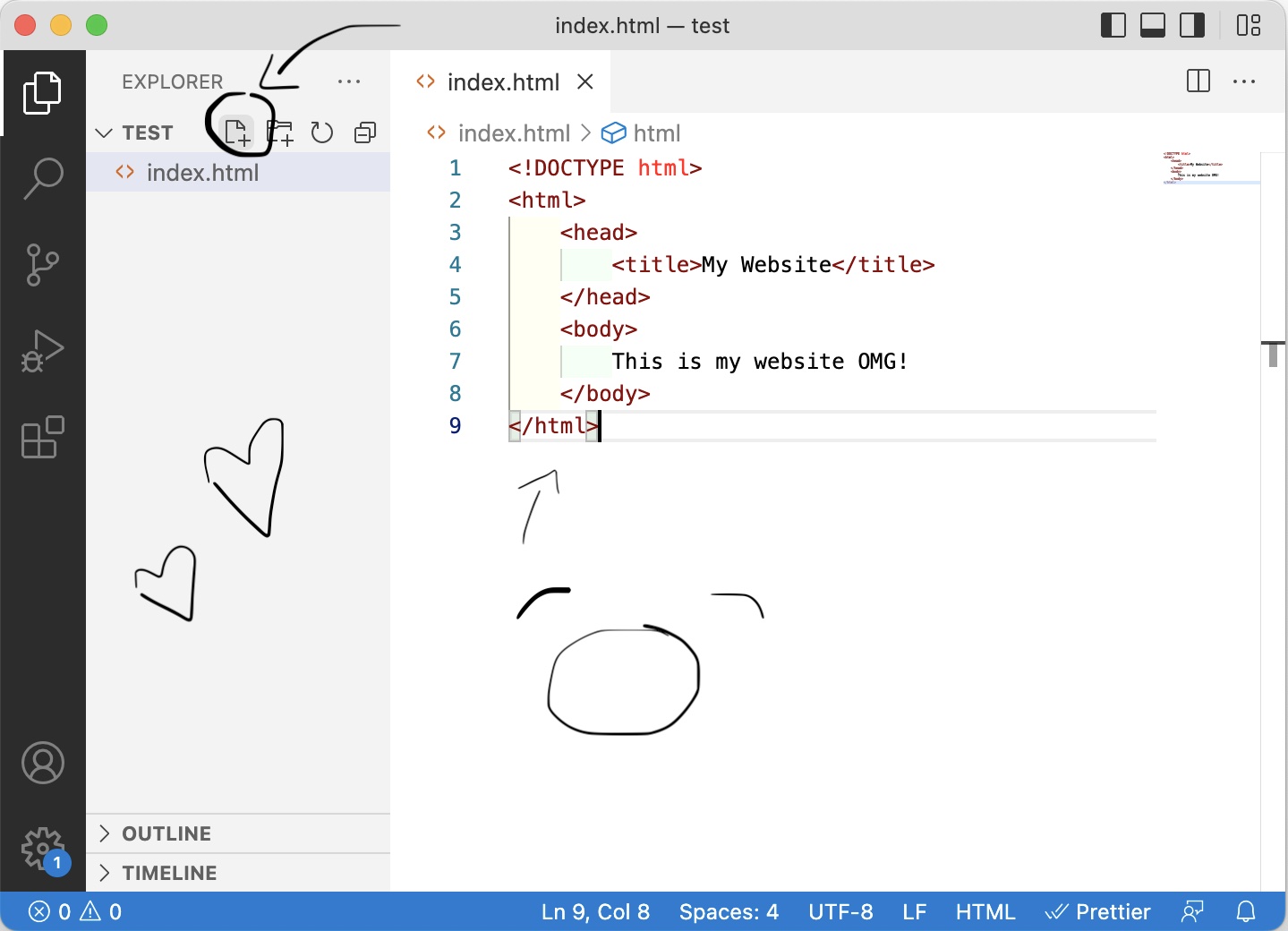
- Click the new file icon at the top of the file list to make a new file, call it “index.html” an Index file is always the first page of a website! (Hover over the icon to make it appear)
- The file should open! Type in the code exactly as you see it in the following image (Don't worry about what it means, also VSCode will help you type it!). Then save the file.

Ok lets have a look at the web page you just made!
Find the index.html file on your computer! It should be on your desktop in the folder called My Website. Open the index.html file in your web browser (select the file and do “Open With...”) and you will see a new webpage that says “This is my website OMG!”!
Well done, you just made your first web page! You are now ready to start learning HTML!
But first let’s put this web page on the internet ~~~~ !!
We'll pick a host for you first, this is the place that will host all your web files! There are many options, such as Neocities, ichi.city or self hosting. However to keep things simple I suggest you start with Neocities, its free and very reliable, head over to Neocities now and make an account, then come back here!
- Log into the neocities account! You should arrive at your home page, it will suggest sites for you to follow (Why not follow me while your here!)
- Look for the red “Edit Site” button towards the top right of Neocities, click it! Go go go (Click here if you cant find it!)
- Here you will see some of the default files neocities provides, you can ignore them!
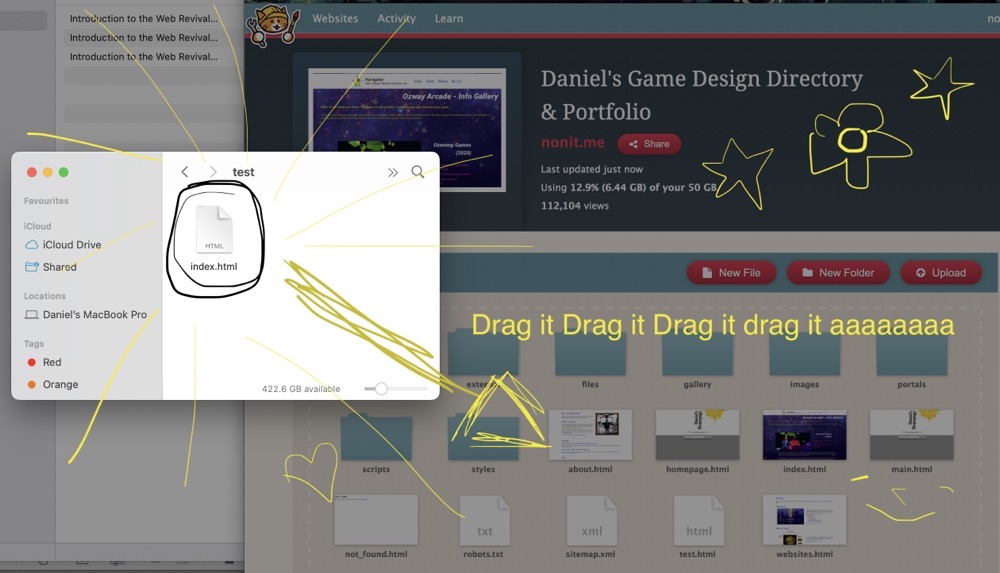
- Drag and drop the “index.html” file that you created on your computer into the Neocities Home folder (It will upload!)
- DONE! Your webpage is now live and you should see “This is my website OMG!” when you visit https://YOU.neocities.org!

This is a big moment! You are officially a webmaster (Thats what people who make websites are called), you’ve earned your stripes, you're a lord or lady of the world wide web.
You also have a workspace setup and a workflow setup. From now on you can make edits to your site on your computer, preview them by opening the your html files with your browser, and uploading them to neocities by dragging them like you just did a moment ago! There are ways you can improve this workspace, and Ill link them at the end of this guide, but for now this is a great situation for you to be in; Im really proud of you!
Learning HTML and CSS
Ok the parties over, time to get to work! HTML is a big topic, way bigger than I could ever tell you about in this guide, and CSS makes it 3X bigger! But don't get scared, you’ll learn it little by little as you need it, you’ll make mistakes and redo things, in 6 months you'll laugh at the things you do today. Thats the fun of it, remember we are here to play! I’ll start by taking about the very basics including the little bit of code I forced you to write earlier; then I’ll give you some links to start learning more!
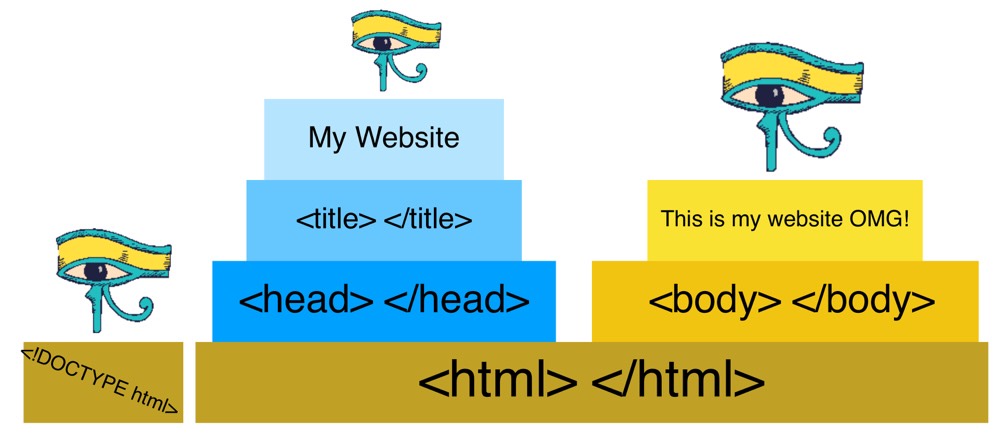
HTML is made up of tags, tags look like this <TAG>; there are sooooo many super cool tags to try and they all do cool things, like showing an image, making text bold etc etc etc. Tags are building blocks, you stack them within each other like pyramids to build up your web page. Here is the same code I made your write earlier, presented as a pyramid!

The <!DOCTYPE> tag here is like the entrance gateway to our pyramid, it tells web browser “this is a temple to html, please observe the laws of html here”, and it must be at the top of every html page. Then we have the actual <html> tag, thats the foundation of our pyramid. Within that you can see two smaller pyramids the <head> pyramid, marked in blue, and the <body> pyramid.
Every HTML page must have a <head> and a <body>; the <head> is where information that the computer needs to understand goes; the <body> is where things that your visitors will see goes. For example; in the <head> pyramid we have a <title> that tells your web browser what title to display when someone is looking at your web page; on the other hand you can see the text we put in the body actually appears on the webpage.
You may have noticed that some tags like <!doctype> are on their own while others like <body></body> have two tags. When a tag is split into two parts, it means it's possible to put more things inside it, whereas a single tag cannot have anything put inside it. The <body> tag is the opening tag and the </body> (note the / at the start) is the closing tag, it means anything after this point is not within the tag.
Im sure this is a little confusing, but all you need to remember is that every new page should follow this structure, and anything you want to put on your webpage must go within the <body> tags. Follow these rules and your pyramid will be tall and strong!
Start learning your HTML tags!
Oooph now that you know the basic structure of the HTML language, its time to start improving your vocabulary! Like any language, this expands over time as you use it. In this section I will link some of the best resources; I will also issue you with some challenges for you to try and figure out.
HTML Challenges!
- Make the word OMG on your web page bold. (Look up <strong>)
- Add a heading to your web page. (Look up <h1>)
- Make a list like this list on your web page! (Look up <ol> and <li>)
- Add an image to your web page! (Look up <img>)
- Make a new file (typically called a page) on your website called “meloniscool.html"
- Add a link to your index page that opens the meloniscool page when you click it! (Look up <a>)
- Find the badge code on my homepage and add it to your site! Look at the code and see if you can understand what its doing!
HTML Learning resources:
- W3Schools is the classic and best place to start; look on the left to see a long list of topics you can learn. I recommend reading at least the first 3 pages after the one linked, they will explain tags fully.
- Mozilla HTML Guide, more great tutorials, in particular look at their section going into detail about the <head> tags.
- Tutorialspoint has a great intro to Frames if your interested in making a frame based site.
- Freecodecamp offer a more formal course on modern webdesign, this is good for getting deep into CSS (more on that in a moment)
Im a strong believer in learning by doing, figuring things out as you go, and embracing the faults that you find. Don't be upset if you cant create exactly what you imagine right away, remember play is not about perfect replication of your ideas, its about inventing and reinventing the world as you go; make it fun and you'll have more.. er .. fun!
Getting into CSS :^O
Most people seem to have a hard time with CSS; we’re gonna keep it very simple here, but know that CSS is a beautiful and magical force of digi-nature. Mastering its magical properties can take years of study, however everyone is capable of learning a few spells!
CSS is a different language to HTML, but it works along side it to allow you to warp and modify your HTML files in interesting ways. You can write CSS inside your HTML files, or you can write it as a separate ".css" file, for simplicity we will keep it in the html file for now!

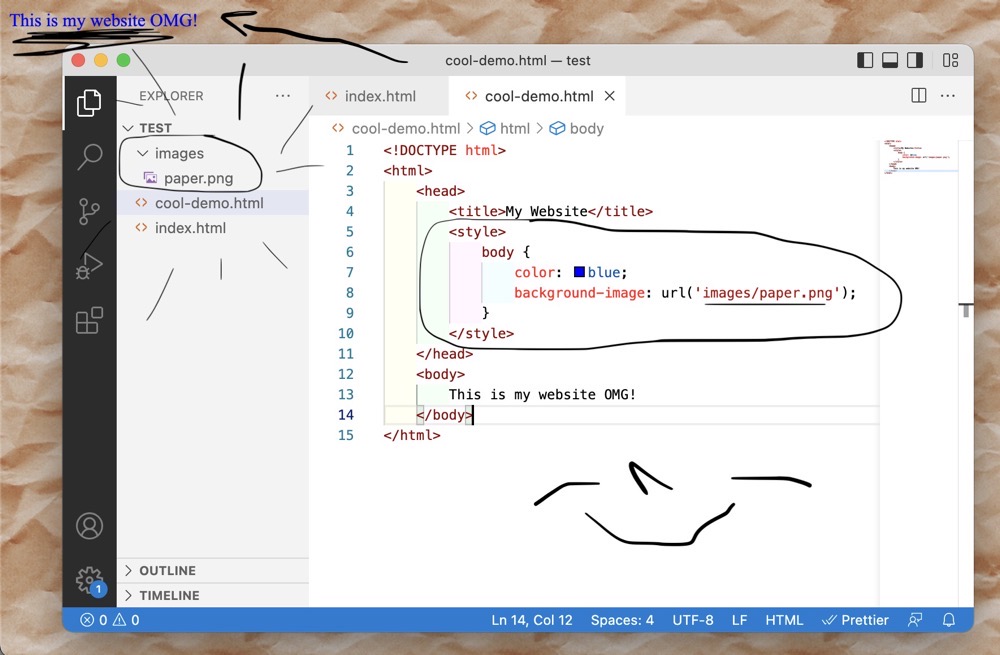
Omg what have I done! Well I copied the code from our first html file into a new files called “cool-demo.html” I then added a <style> tag to the <head>. Within that HTML style tag I added some CSS code!
I asked the CSS code to find the body tag; then I told it to do certain things within the body tag. First I told it to make the default colour (of text) in the body tag blue (NOTE: CSS uses American spelling of words such as “color")! Then I told it to display an image of paper as the background of the body. Sure enough (you can see the website open behind VSCode) the text is blue and the background is a paper image.
Pay special attention to the grammar, { } : and ; are all in different places, think about those places and why they might need to be like that.
You’ll also notice I added a folder called “images” to the website and I put an image called “paper.png” in it! Note how that is written out in CSS as “/images/paper.png” this is a typical website way of getting files from folders.
Why do we separate the decoration language (CSS) from the structural language (HTML)??? We do it to keep things organised! As your site gets bigger and you make more edits, you want to be able to change its look without breaking the structure, and vice versa. If this was a building, would you want to risk the building falling down every time you needed to repaint the walls? There are ways to mix your decoration code with your structure code, and you will see some people doing this, but don’t; you’re better than that! You’ll find as you get into website making that one of the big differences between someone who can keep a site alive and growing versus someone who ends up giving up, is how organised their site is; a disorganised site becomes unfun to work on very fast (Although too much organisation is bad too!)
CSS Challenges:
- Make the word OMG bold and make it blue ( hint: strong { } )
- Make the font of the body really big! ( hint: font-size: 64px; )
- Add “50px” padding to all <strong> tags ( hint: padding: 50px; )
- Make all images (<img> tags) on your page 100px wide ( hint: width:100px; )
- Figure out what a css class is and use one to give some text a red background! ( html hint: <strong class=“my-class”> css hint: .my-class { } )
- Put some css in a file called “style.css” that makes the body text go yellow; link it to a html page using this tag in your <head> “<link href="style.css" rel="stylesheet" type="text/css" media="all" />”
CSS Learning Resources:
- W3Schools CSS Guide - a lot like the HTML guide provided by W3, its a great intro to CSS and lists all the CSS options on the left side!
- Mozilla Guide to CSS - Mozilla also have a guide to CSS that is sligthly more formal than the W3 guide.
- Learnlayout - This is a cute lil guide that teaches you how to layout your site using CSS (aka How to make things go where you want them to)
Getting Help!
These tutorials are great, but chances are you’ll run into some troubles :S The best way to get help is with a web search, use searches like “how to centre a div html css stackoverflow”, stackoverflow.com is the biggest help centre on the net for code related questions and the answers there are typically pretty good! Chances are someone has already asked your question before you and the answer is out there!
There is also a help section on my forum here, if you have questions related to this tutorial, or if you have any feedback thats a great place to ask! Also don't feel shy e-mailing site owners (my e-mail is webmaster@melonking.net), if you see something cool on someones site, e-mail them and ask how they did it! Almost everyone in this community loves to share their experience and you might even make a friend!
What to do next!?
We are getting towards the end of my time with you! Lets recap! If you followed the full three part guide you have learned: What the Web Revival is and why you might want to be part of it, you found out what a website is and probably explored a few interesting ones, you have setup Neocites or some other web host, you have a workspace setup, you have made your first HTML page and started learning HTML tags, and you have dipped your toes into the world of CSS!
Wow thats a lot! In fact that so much I think you have earned an official stamp! Congratulations padawan, you’re on your way! Save this to your computer, and maybe put it on your site as a memento!

Before I go I have a few tips for you (webmaster to webmaster just between us), and I also have a few more links to more tutorials and resources that will help you on your way.
Tips for an elite website:
- Keep your images small, big images load slowly and no one likes to wait! Use an image compressor like ImageOptim for Mac or Pinga for Windows.
- Remember not to use spaces in file or folder names! (do “my-site”, not “my site")
- Most browsers like Firefox let you right-click (ctrl-click on Mac) and select “View Source” on a website, this lets you see the code of a website, its a great way to learn! You can also do “Inspect” which will open a more complex way to snoop website code, play around with this and you’ll discover some cool stuff!
- There are many ways to organise your site files, pick one way and stick to it! See a discussion on this topic here.
- Try and keep text readable, making your background images a bit darker in an image editor is a great way to do this!
- Link to sites that inspire you, make sure your badges are easily clickable (don't put them in a scrolling box!) this shows respect to other sites.
- Many sites offer templates or layouts you can copy; study them, but don't use them, being stuck in a layout will limit your ability to be creative and learn!
- You can get a custom domain (like melonking.net) for your site from NameCheap or another provider, but you’ll need neocities Supporter to use it (5$ a month :O)
- Neocities does not let you upload mp3 files unless you pay for Supporter, but you can hotlink them from other sites or web hosts like ichi.city ;^)
- Avoid linking to unfinished pages, and make sure all your links work!
- Make backups of your site, particularly if you're doing big changes; it’ll be fun in years to come to see how you’ve evolved.
- Test your site in 2 or 3 different browsers. Chrome, Safari and Firefox all display sites slightly differently, so make sure your site is ok on all of them :S
- Don’t worry too much about supporting mobile. Add this to your <head> for better phone support “<meta name="viewport" content="width=device-width, initial-scale=0.4" />"
- Set a background-color for your site thats the same overall colour as your background-image, it makes loading a bit more seamless!
- Don’t stress over design consistency too much, and avoid total site redesigns. Its better to evolve slowly and enjoy a little mess; more is better, mess is life.
- Be creative, there is no need to follow trends, there is no need to impress, it's just you and the web.
- Just remember to have fun, above all else have fun; when its a sad day for you, I want you to have a site you can look at and feel better.
Extra Links and Resources you will find helpful!
- To add a guestbook to your site I recommend SmartGB, you can also try 123Guestbook. Just make an account with them and they will provide a guestbook you can link on your site!
- Get the Live Preview plugin for VSCode and you’ll be able to see your site edits without reloading your web browser each time!
- If you get sick of dragging and dropping files onto Neocities to upload them, look into the CLI, a nifty tool that is hella hacker and makes the job a bit faster, also see Neocities Tools for extra power!
- Sadgrl has a heck'n bunch of tutorials for oddly specific things you can do with your neocities site.
- If you want to add a tab icon to your site this is a helpful tool, they also have a tool for adding a social media image to your site.
- Get some cool extra CSS effects from: https://terribleideas.neocities.org/
- If you want to run a blog on your website Zonelets is a great little kit to do that!
- For editing, making or modifying animated gifs, EVERYONE loves EzGif!
- Add a virtual pet to your site with GifyPet, Tamanotchi and/or Wobble Town.
- Get a cool status widget for your site from status.cafe and get an iMood for your site from.. er iMood!
Ooph, thats about it! Thats everything! Well its not everything.. there is so much out there, and so much to explore! I’ hope you’ll explore it!
For now Iv told you all that I know, I have no more to give; the world wide web is yours now, the web revival is you! Go forth star child the earth says hello. ( Thanks for reading my guide :^3 )


